games101计算机图形学入门 (四)光栅化
上节课,我们学习了MVP变换,那么这节课,我们来思考一下在MVP变换之后要做什么
---光栅化(Rasterization)
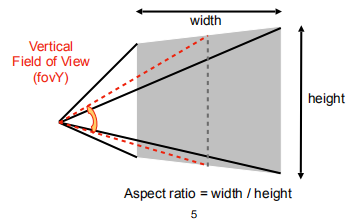
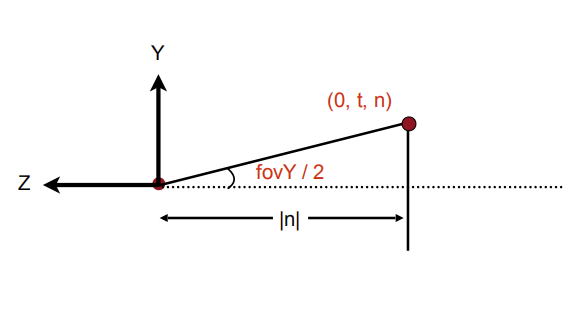
定义宽高比,以及垂直可视角度
\[
可视角度\\\\\begin{aligned}
\tan \frac{f \text { ov } Y}{2} &=\frac{t}{|n|} \\
\\\\宽高比\\
\text { aspect } &=\frac{r}{t}
\end{aligned}
\]
思考:什么是屏幕?
一个与像素相关的数组(二维数组)
屏幕是一个典型的光栅成像装置
ps: pixel(FTI ,short for "picture element")
在本课中,我们假设像素只有一种颜色,已经是最小的单位
但是在实际的情况之中,我们知道,一个像素并不是简单的只有一种颜色
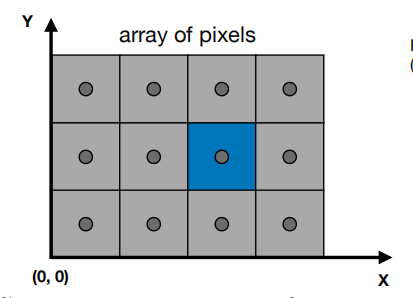
定义屏幕空间
我们对屏幕空间进行了简单定义
- 我们认为,屏幕空间以原点开始
- 一个像素,用x,y的整数index来表示他,但是他的中心在x,y的像素的中心点
视口变换
将一个(-1,1)的归一化空间进行投影,再对得到的投影进行视口变化,使其变为屏幕空间
视口变化矩阵:
\[
\begin{pmatrix}width/2 &0&0&width/2\\0&height/2&0&height/2\\0&0&1&0\\0&0&0&1\end{pmatrix}
\]
视口变化的作用是将物体从ndc空间转换为屏幕空间,视口变换之后,进行采样,并进行光栅化。
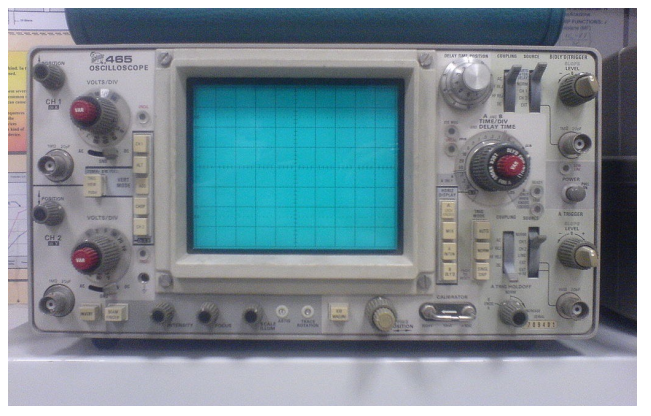
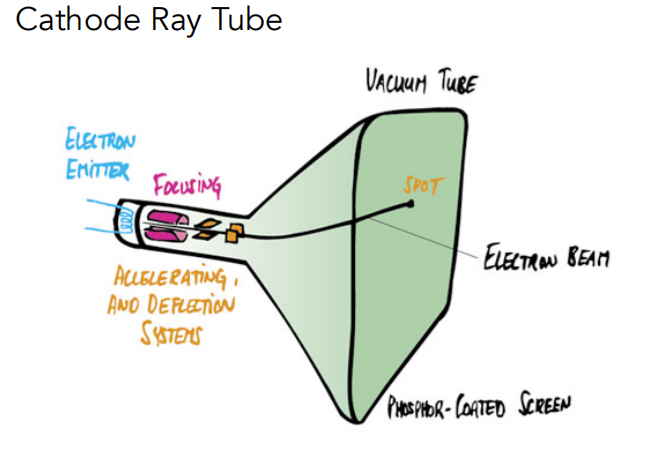
引入一些成像机器
早期的视频设备
- 示波器
- crt屏幕
早期的成像技术--扫描
为了加快成像的速度,人们采取一些取巧的方式来实现图像成像,例如隔行扫描技术。
简单的原理:利用了人的视觉暂留性,前一帧和下一帧分别进行图像2行的成像,减少了成像的时间,提高的刷新率
如今,虽然已经这样的方式已经没有继续在计算机图像学领域继续使用,但是在一些其他的领域,仍然发挥着他的作用
- 视频压缩领域
- 音频压缩领域
- taa抗锯齿技术(借用思想)
一些特殊的成像装置
- CNC sharpie Drawing Machine
- line laser cutter
现在的显示原理->通过内存中的一块区域,直接影射到屏幕上
-
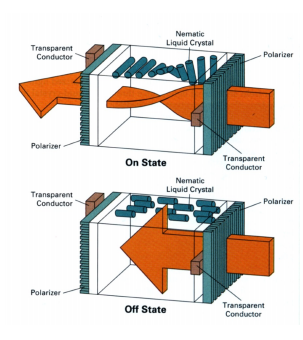
LCD液晶显示屏,通过液晶来影响光的极化,光的偏振现象

-
LED 发光二极管
-
电子墨水屏
通过电来控制墨水屏的层级,使其翻转,从而实现显示
但是也产生了相应的问题->刷新率很慢
光栅化成像
在进行光栅化成像的流程前,我们先来分析一下图形学中,应用最多的图像--三角形
三角形有哪些优秀的性质呢?
- 三角形的表示能力很强
- 三角形是最基础的图像,任何一个图形都能分解为多个三角形
- 三角形的内部一定是在同一个平面内
- 三角形的内外的判定很容易
- 三角形内知道顶点属性,对三角形内进行插值是非常容易的
了解了这些性质,那么我们就来研究如何对一个三角形进行光栅化处理,当我们知道了如何光栅化一个三角形的时候,我们也就有了处理复杂图形的能力。
采样(A Simple Apporach: Sanmpling)
对于一个三角形,我们要对他进行着色,那我们就要判断相对应的三角形是否在三角形内,而这个过程最简单的实现办法就是采样。
ps我们这里指的采样是对屏幕的二维空间进行采样,而图形学之中,进行采样的方法很多,如三维空间采样
什么是采样?
简单来说,就是给你一个已知函数f(x),再给你一些点,让你求出在这些点函数的值,正规一点来说,采样就是将连续的函数离散化的一个过程。
我们要做什么呢?
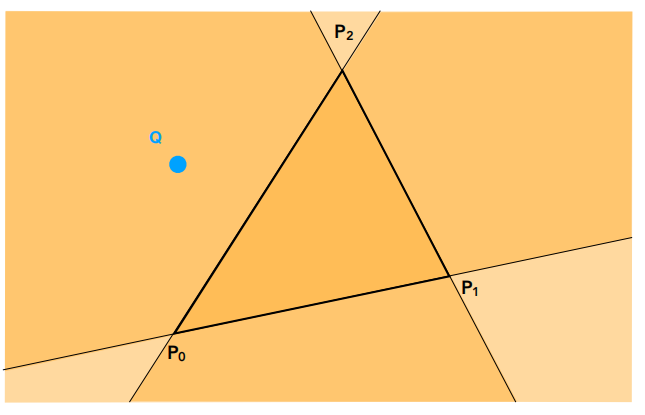
我们要通过对三角形使用inside()函数,求出这些点是否在三角形内
那么我们具体要怎么操作呢
回想一下第一节课,我们知道了2个向量的叉乘可以得到一个向量在另一个向量的左或者右,这样问题其实就解决了
按照A->B->C的顺序对Q和三角形定点组成的向量和三角形相邻顶点组成的向量做叉乘,我们可以得出若点在三角形内,那我们得到的三次叉乘结果方向应该是相同的
但是对于这个算法,我们无法处理在三角形边上的顶点,所以,对于这样的点,我们一般有2种选择
- 不做处理
- 做特殊处理
在一些图形学api中,大多做了严格的规定
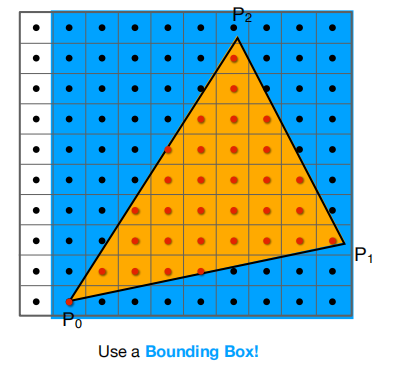
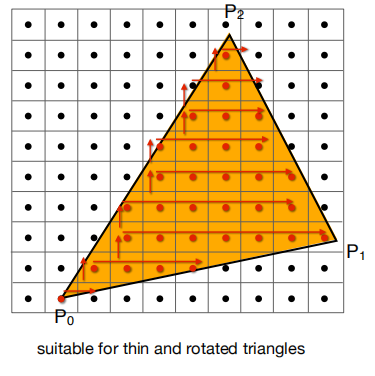
在进行实际采样前,我们可以进行一些加速处理
可以求出三角形的MAXy,MINy,,MAXx,MINx。来组成包围盒,我们只需要求包围盒内的像素点和三角形是否有交点,从而减少运算量。
其他的一些加速思想
- 我们只求三角形没一行的最大值和最小值,在对这个区域求交
但是这样的方法,求包围盒并不好求。
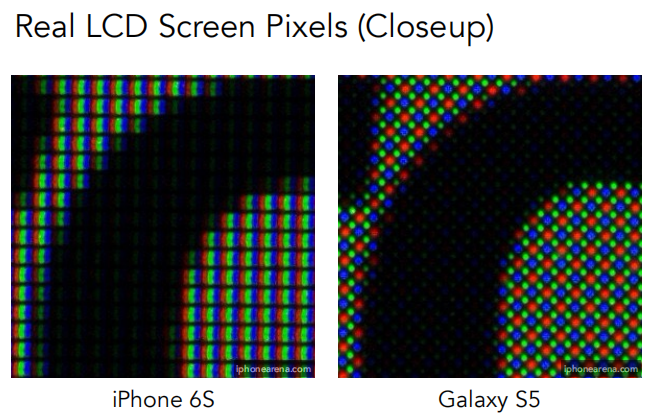
实际的平面的光栅化,实际的像素是什么样呢?
ps右侧图片中像素的排列为Bayer pattern,使像素均匀分布在屏幕上
同时我们可以观察到一个很有意思的点,红蓝单元的密度地狱绿色
这是因为人眼对绿色的感知是很敏感的,更多的绿色单元会使得人眼更舒服
ps平面中的rgb是减色系统,打印是加色系统
本节课遗留的问题
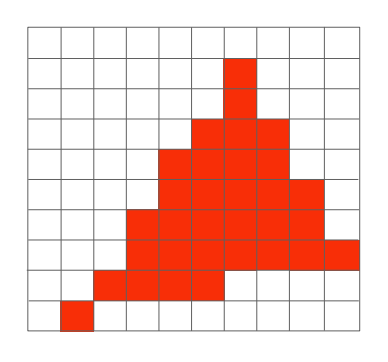
我们如果真的只是执行本节课的光栅化算法,我们会得到一个怎样的图形呢?
没错,这个图形与我们想象中的三角形相去甚远,我们可以明显的发现这个三角形发生了走样,产生了锯齿,那么我们要如何处理这些问题呢,详情下节课揭晓。
Thanks you
图片来源:闫令琪老师的games101计算机图形学入门课程,欢迎大家前去了解

















Comments NOTHING